UI Mockups & Implementation to Decrease Design Costs | Website Mockup Design
Reading Time: 7 minutes
You’ve created a UI design kit and now it’s time to implement your UI design! Let’s dig into just how you can optimize the process with this step-by-step website mockup design guide.
This post is part 4 of 4 in our How to Use a UI Kit for the Best User Experience | Web Design Principles ultimate guide.
More importantly, how do you do so in a way that saves you money?
Our answer at The Digital Navigator is to work through a process of mock-ups and implementation. That way you can preview the results of your design choices and make critical changes before you publish your first webpage.
Table Of Content
- Introduction
- What is a UI Mockup? | UI Design
- How to Make a UI Mockup Design | 4 Steps to Website Mockup Design
- Should I Test My Live Homepage?
- What kind of tests do I need for my website homepage?
- How to Get UI Feedback for your Website Mockup Design
- How to Save Time and Decrease Design Costs with UI Mockup
- Digital Prototyping for UI Mockups & Implementation
- 3 Coding Tips for Great Website Mockup Design | Website Mockup Examples
- Ready to Systemize Your UI Design Efforts?
- FAQ
We have always completed this process in stages, working back and forth with our clients to cement the UI design kit, and then show them how each of the UI elements work together with a website mockup design.
We present mock-ups in Figma, and then implement design changes until perfected for publication.
That’s why today we’re answering a few questions about how this process all works to get you the pages you’ve been dreaming about for your business.
In the article below, we’ll talk about how to make a mockup, and how to test your homepage to ensure it’s optimized for great user experience. Then follow along as we explore how to quickly update your UI kit down the road–when you’re ready for your next revamp!
What is a UI Mockup? | UI Design
What is mockup in UI design?
Good UI design maximizes the user experience. A good UI mockup is therefore the visual representation of your website’s UI elements; one that helps you optimize your website’s accessibility.
UI mockups use the UI elements we’ve been discussing in this article series (font, buttons, hierarchies, and forms) and display them in a viewable “draft” version of your webpage that you can perfect without risk to the pages on your site that are already live.
UI mockups are in this way the literal “blueprints” for your live site. Some programs even allow you to interact with your site before you publish, which can help with feedback and research stages.
How to Make a UI Mockup Design | 4 Steps to Website Mockup Design
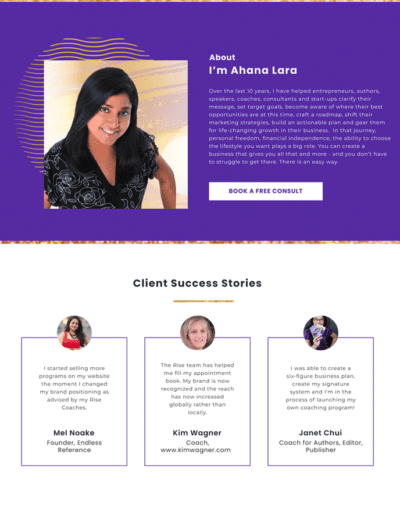
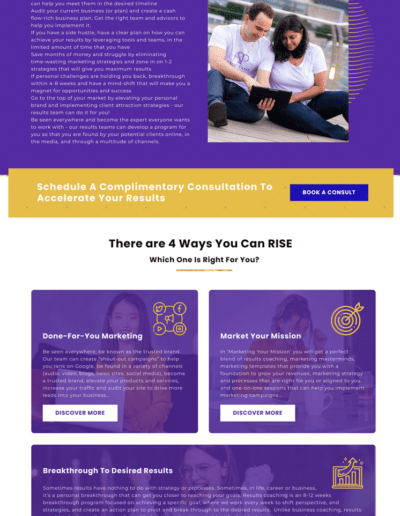
Click on each thumbnail to enlarge the website homepage UI mockup created in Figma design software.
There are four basic steps we recommend when you begin making a UI mockup based on the UI elements you chose for your website.
- Create a Wireframe
- Add Visual and Text Content
- Get Feedback
- Implement Changes and Test
First, create a wireframe. This is like the ‘sketch’ version of a script that filmmakers use to create great movie scenes. Whether with pen and paper, or on a design program like Figma, you can start visualizing the different elements of your homepage.
Add a square for where you’ll include text, and rectangles for your content boxes, images, and buttons. Add lines for section breaks and imagine where different elements will go.
Here are the different elements you’ll want to consider adding to your homepage, in order of importance:
- Hero section calling out your target audience with main benefits of your service or product, and one or two call-to-action buttons
- (optional) Authority badges and icons
- Blurbs with 3 main free or paid offers
- Short description of the solution you provide and benefits
- Case Studies and testimonials
- Free offer and additional resources
- Contact us
Remember to make good use of white space where you can, and always look at competitor websites to see what’s been working for them!
The next step is to go through and add the visual, video, and text content to your wireframe.
Again, you can do a rough draft, or begin creating with a web mockup technology like Figma (which is what we use at The Digital Navigator) since you’ll have to do that eventually anyway.
Here, you should be collecting your content assets, making checklists to ensure you have access to all created UI elements, and reviewing the final product against your original wireframe.
Once you feel the result is where you want it, you can quickly move onto feedback and testing.
The process might look a little different depending on the size of your business, and whether you’ve chosen to hire a professional website management service, but here’s how it looks for us and our clients:
- We approve the UI kit with our clients before proceeding to create the client’s homepage in Figma. We also refer back to website examples the client said they liked to further create the concept for the UI mockup.
- Before moving onto coding, we get feedback to ensure that revisions to both the homepage mockup and UI kit have been made to suit client intent.
- Because UI kit updates will update automatically to the live site, changes to the UI mockup can be made quickly upon request.
- We code the homepage and implement all desired text, image, and video files and design change requests.
- We review the page with our clients and test to provide updates, advice and reasoning to future design choices and changes.
Should I Test My Live Homepage?
Yes! Once you publish your homepage, you should test it as part of the regular iterative process of your website design journey. That’s why we offer iterative opportunities to test with our middle and top-managed service plans.
It’s best to optimize your homepage before you start making other pages as well. That way, you can model other pages on the first with a greater understanding of how different UI elements work together (all thanks to your UI mockup!).
Most importantly though, testing your live homepage is what will help you analyze and fix web errors, improve website compatibility, and even enhance website security.
What kind of tests do I need for my website homepage?
We recommend you test your homepage for speed, and that you use a heatmap to understand how users interact with your live page–so much so that we include both in several of our service plans.
Click one of the screen caps below to see an example of a webpage heatmap
There are other tests available to improve web pages, but if you want the best improvements for the littlest investment, speed updates and heatmaps will get you there.
Check Homepage Speed
The speed at which your homepage loads will be critical to how well the page performs, and to how users feel about their experience on your site.
It also helps you get higher search rankings, which means increased conversion rates over all.
You can easily test the speed of your homepage using sites like GTmetrix, though we recommend you check out our article on how to speed up a website for more tips on how to get the fastest home and landing pages for optimal user experience.
Create a Heatmap
Heatmaps are a great way to show how far users scroll, where they click, and how they interact with your homepage. Heatmaps also give you a chance to see how user behavior differs between desktop, tablet, and mobile users.
Heatmap capabilities are often a paid perk of using a website management service. For example our private analytics tool can create a heatmap of your page within a few minutes.
We make sure you can click different segments too, to see how paid traffic behaves differently from organic traffic, for instance.
Although there are budding heatmap creators online you can use like HotJar, we pride our ability to show you how many visitors you have, where they move on your site after they leave your homepage, and how long they stick around.
Our plan also includes content updates every week so that – when you optimize based on how your users behaved during the heatmap analysis – you can send update requests to our team anytime to take action based on analytics.
“Search engines like it when you update your website, as it shows you have current content. Iterating based on the heatmap helps you understand where to move next based on user behavior.”
– Pol Cousineau, The Digital Navigator
P.S. If you’re looking for more support to create excellent user experiences for website visitors, click the button below for a list of our top used digital tools to optimize online marketing once your site is live!
Explore Digital Marketing Tools
How to Get UI Feedback for your Website Mockup Design
There’s a chance you got to the ‘feedback’ step above and stopped to ask: “well who do I go to for feedback?”
Sure, there are programs out there to test my website, but where can I go for feedback that isn’t just my coworkers and colleagues?
Here are 4 ways to get UI feedback for your website mockup design:
- Website Analytics are a great support tool for user research. Whenever you make a design change through your UI kit, you’ll be able to see the direct results here thanks to available data on visitor numbers, bounce rates, and page popularity.
- Visitor Recordings are included in service packages, which allow you to see videos of how your users interact on each page of your website. This is a real-time experience we definitely recommend you seek out as you test UI design iterations.
- A/B Testing is a simple way to compare variations of the same UI design change. One UI element is altered between page options (for example, a different headline or button color), and both pages are launched through A/B testing tools to see which performs best. Remember to set a goal though, before you test. Leads or sales can be good targets at this stage of A/B testing.
- Customer Feedback is where you ask your best customer their honest opinion on your design changes. Ask about their reaction, or what resonates best. Note that a small incentive to participate can really help gain customer loyalty in the long run. However, do NOT ask friends, family, “other professionals”, or local business masterminds. They do not often represent your target customer!
Feedback Activity: Functionality Testing
Here’s an activity you can try when you want UI feedback from your top customers: ask a group of users to perform tasks (i.e. to complete and submit a form), then ask for feedback about the experience.
Was it easy to do? Was it hard? Did they understand what they were supposed to do? Was there anywhere they got stuck?
Use this feedback to help make subtle design changes in alignment with your team!
How to Save Time and Decrease Design Costs with UI Mockup
No one wants to spend eons updating multiple pages with one little design change–especially if you’re a high-performing business with tons of content.
The secret? Digital prototyping with your UI kit and UI mockups!
Don’t bother paying a developer or spending critical work time on the details–make a small change in your ‘master’ UI kit and watch it populate on your site right away.
Digital Prototyping for UI Mockups & Implementation
Before you commit to coding your UI mockup, you’ll want to build out a digital prototype of your build.
With Figma for instance, we at The Digital Navigator can change web elements in real time with dynamic colors and elements that will update everywhere if we choose to change them from one location.
Pages can then be created from these prototype elements, with simple feedback elements from the team incorporated through comments and discussion during the design phase. No need to ‘redesign’ the wheel with your UI, so to speak.
“Don’t do your UI mockups in Photoshop or other popular design software options that don’t allow for dynamic or collaborative elements. You’ll inevitably run into problems.”
3 Coding Tips for Great Website Mockup Design | Website Mockup Examples
Once you’ve created the digital prototype, you should be ready to transform your UI mockup into code–or to hire a developer to do that for you.
Depending on your technical proficiency, as well as which website development platform or provider you choose to host your website, it might be the better option to go with an expert in website design and UI development.
Should you choose to go this route, here are three coding tips we recommend you pass along to your designer to really set them up for success with your website.
1.Code Typography in Child Theme
We recommend you code all your typography in your Child Theme. This includes body text and heading fonts, including size settings, font families, and other text-related UI elements for the website platform you’re using.
Child Theme is a way to duplicate the look, feel, and function of existing ‘parent’ pages on your website. It allows you to modify the child ‘copy’ without affecting the style-sheet or parent theme files, whereas changes to the parent will affect all child themes.
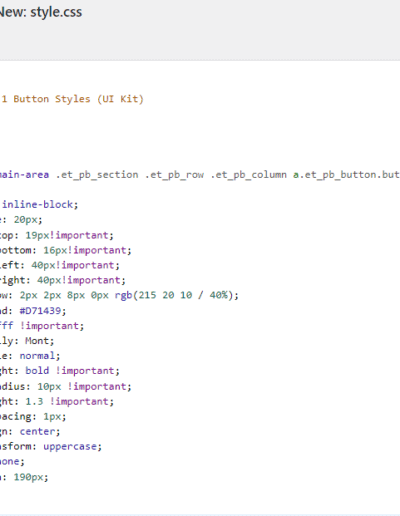
2.Define the CSS Class
Define a CSS Class for each of your design elements, say, one for each button. This will allow you to quickly attribute specified UI elements to pages with quick-keys, making design work easier overall.
CSS class is used to define a group of HTML elements so that unique styling may be applied and formatted to those elements with a CSS, or class selector.
3.Avoid Using Page Builder Design Tools for Every Element
Avoid using available visual page builders for every design element since:
- If you want to update a button across your entire site, you have to do it manually with the visual builder, and
- If a page has identical UI elements, the visual builder will load each instance of the code individually, whereas styling in child theme will enable the code to load only once.
Examples of visual design tools you want to limit your use of include Elementor, Beaver Builder, Divi, WP Bakery.
“For example, in Elementor or Divi you can style buttons with their in-page design tool except in unique instances where only a single, unique button appears: instead you should put that button’s code in CSS class, and select that class setting anytime you want the button to appear. This will set all their styling the same.”
– Pol Cousineau, The Digital Navigator
Ready to Systemize Your UI Design Efforts?
Whether you blasted through this article series, or have been slowly cultivating your UI design plans, we hope we’ve given you some critical insight on how a UI design kit can ultimately decrease design costs and make website design much simpler.
We’ve discussed the building blocks for a great UI kit, and how to create one for yourself or to hand off to a designer.
We’ve talked about how to use your new UI kit to create UI mockups for implementation and coding, and now you should be ready to systemize these design efforts so you have time to focus on other website elements (payment processing anyone?).
Perhaps you’ve gotten to this point though and you’re ready for some serious convenience with the whole process.
It’s true that great design comes at a cost, but when the result is more sales, more leads, and a website you can be proud of, we know the price is always right.
That’s why if you’re ready to chat about getting help with UI design, we want to invite you to reach out for a free consultation. We’ll explore your website, and give you some actionable next steps on where we think you could improve your design aims.
Until then, we can’t wait to see what kind of UI design kit you create, and wish you the best in your design creation.
This post is part 4 of 4 in our guide on How to Use a UI Kit for the Best User Experience | Web Design Principles. Click here to read Part 1: Your UI Kit: The Building Blocks for All Website Designs, Part 2: How to Use a UI Kit for the Best User Experience | Web Design Principles, or here to read Part 3: UI Elements: Logo Placement, Sliders, and Forms | How to Use a UI Kit.




















0 Comments